Are you a web developer or someone who wants to use a Chromebook to check out an element on a web page? It only takes a few clicks.
A lot goes into building a web page. If you are interested in knowing what is behind a specific element on the page, you may want to view the code. Like your Windows laptop, you can check out the stuff through the developer tools option on your fancy Chromebook or one of the many ChromeOS tablets. There are two ways to do this.
If you are using a Chromebook managed by a school or company, the item checking function may be blocked, and you will not be able to follow the steps in this guide. There is no way to unblock it without asking the administrator first. Examination items may be blocked for your security and to prevent reverse engineering and cheating of online exams.
Web developers and more advanced ChromeOS users may want to check out the item on their Chromebook through the Developer Tools menu. This simple menu in ChromeOS lets you dive deeper into what’s on a web page. It’s not very hidden, but here’s how you can find it.
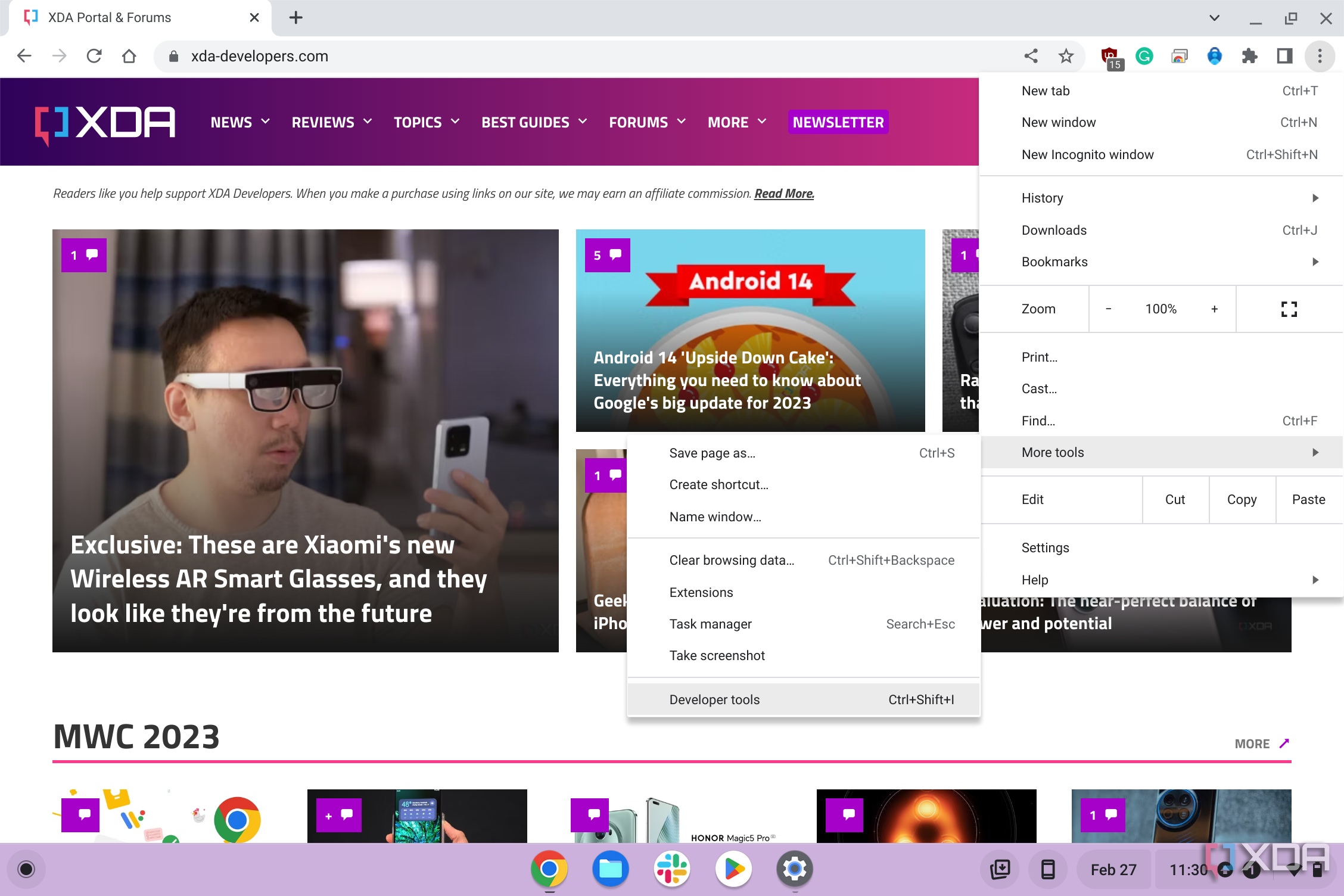
- Click the three dots next to your profile icon in Chrome’s menu bar.
- Select the More tools option.
- He chooses Developer tools.
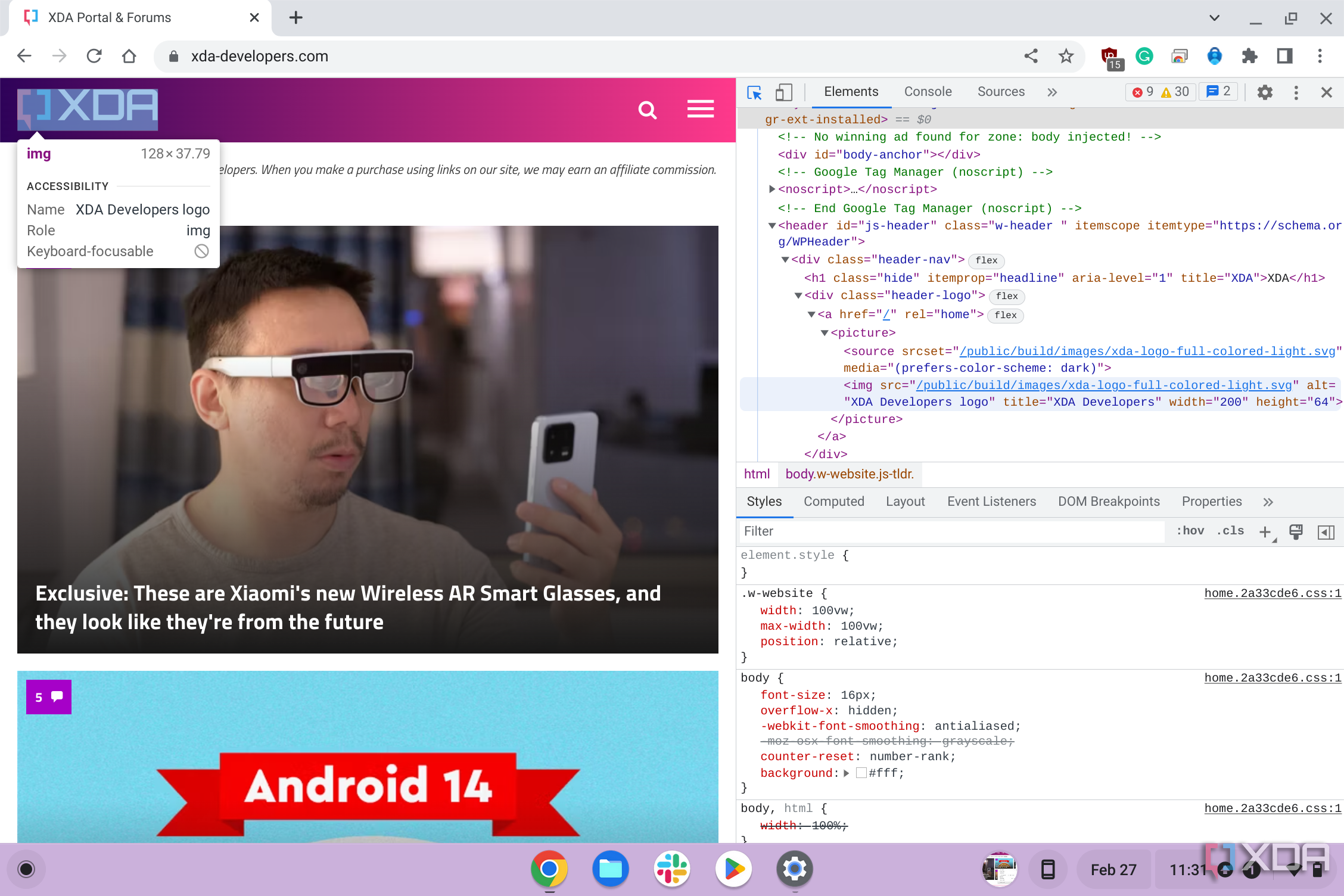
- A console will open on the right side of the webpage, showing you the icon for the website you’re on.
- On the top left of this controller, you’ll see a square icon with your mouse. Click it. You can also press Ctrl + Shift + C to run the job.
- You will now be able to move your mouse anywhere you want on the webpage, and the icon for that specific element will appear.
- Click the area you’re hovering over to see the icon in the console on the right.
You can also avoid this list entirely by simply automating it with Ctrl + Shift + I on your keyboard.
Check items on your Chromebook with your mouse or touchpad
Like other web browsers, Chrome allows you to check out items with just your mouse or touchpad.
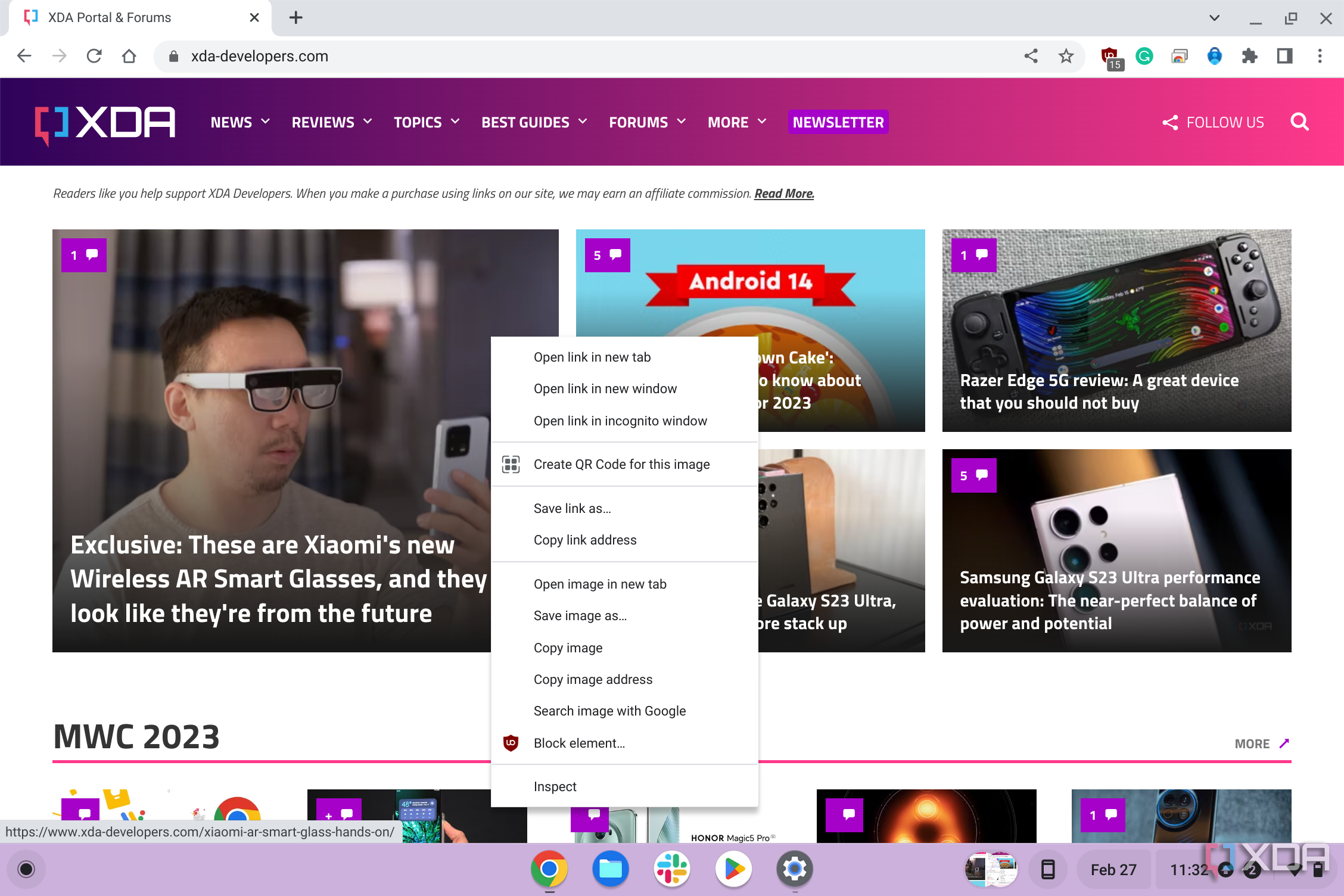
- Hover your mouse over the part of the web page that you want to check.
- Right-click in that area.
- He chooses to examine from the list.
- The Chrome developer tools menu will open.
- Click on the square icon with your mouse at the top of the list. You can also press Ctrl + Shift + C to run the job.
- Hover your mouse over the area you want to scan, and you’ll see the icon appear.
- Click on the element that will be moved to this line of code in the console.
It doesn’t take much to scan the element on a web page on a Chromebook. There are two easy ways, as long as your administrator has enabled them. If you want to learn more about ChromeOS, check out our guides on how to change your wallpaper every day and how to access your Chromebook remotely.
[ad_2]